baru baru ini saya memperoleh sedikit informasi tentang
hosting profesional indonesia yang murah
dan kalau kawan kawan ingin mengetahui lebih jelas informasi tentang hal ini silahkan mengunjungi
hosting profesional indonesia yang murah
atau pada link
hosting indonesia yang murah"
Rabu, 25 Agustus 2010
Hosting Profesional Indonesia yang murah
Selasa, 15 September 2009
Apa itu blog ping ?
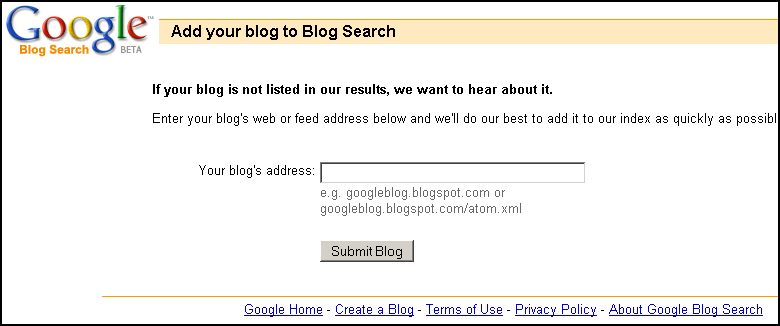
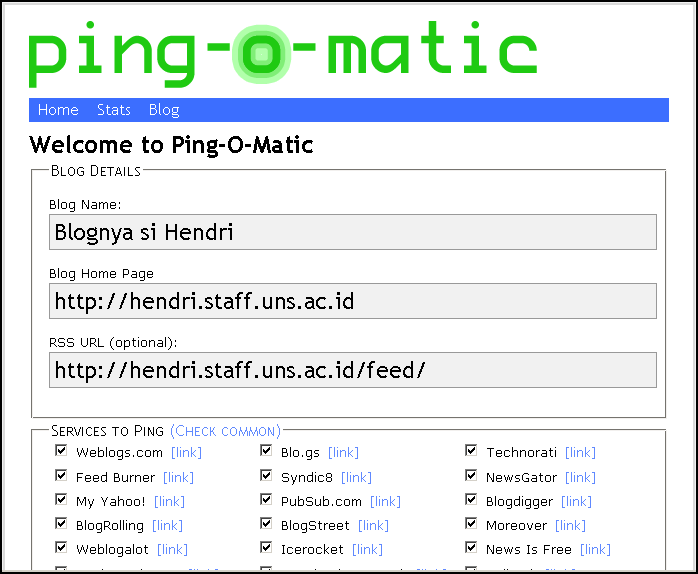
Blog ping adalah salah satu teknologi yang berguna untuk memberitahukan keberadaan blog dan artikel baru kepada layanan ping ( ping service ) dan mesin pencari. Ping ini terbukti ampuh mempercepat mesin pencari dalam menemukan sebuah blog. Cara ini merupakan cara praktis agar blog selalu diketahui banyak pengunjung. services to ping Untuk ping ke search engine Google, buka : http://blogsearch.google.com/ping dari browser anda. Masukkan URL blog kamu dan terakhir tekanlah tombol submit blog. screenshot ping service google Kita juga bisa melakukan ping ke beberapa ping service sekaligus, dengan cara memanfaatkan suatu layanan gratis dari pingomatic.com. screenshot pingomatic.com Masukkan data blog kita ke dalam form yang telah tersedia , pilih check common untuk memilih target ping, kemudian tekan tombol ” Send Pings>> “. Pingomatic ini akan secara otomatis mengirimkan ping ke berbagai sasaran yang sudah dipilihnya. Ping tips : NB : Hal ini tentu saja untuk yang baru saja ngeblog, sudah tidak berlaku bagi yang sudah sering posting pada blog, seleb blog dan sudah menjadikan blog sebagai bagian dari hidupnya… Tetapi tidak ada salahnya jika mencobanya. Terimakasih, semoga bermanfaat. sumber : http://hendri.staff.uns.ac.id/2009/01/blog-ping-percepat-search-engine-menemukan-blog/
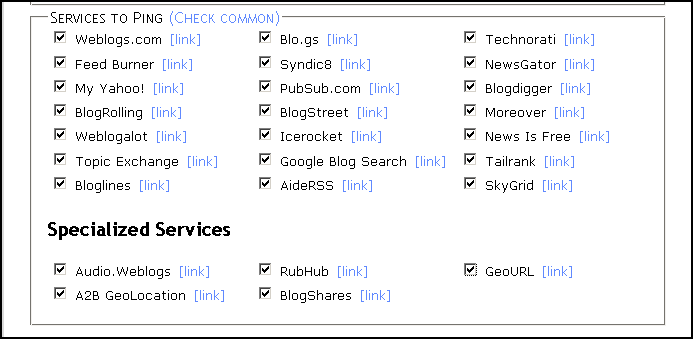
Berbagai macam ping service atau penyedia layanan ping yang paling terkenal dan diminati antara lain adalah Feed burner, Technorati, NewsGator dan Google Blog Search, sedangkan yang lain dapat dilihat pada gambar dibawah ini :
Minggu, 13 September 2009
Membuat Menu Tab
Menu tabview adalah menu yang berbentuk tabel dengan pengelompokan halaman sesuai dengan tabel menu diatasnya. Menu ini banyak diapakai untuk menghemat tempat pada blog dengan sistem menampilkan atau menutupi halaman tabel sesuai dengan tabel menu diatasnya. Jadi jika kita mengklik menu diatasnya maka halaman tabel yang muncul adalah halaman tabel yang dibuat sesuai dengan menu tabel diatasnya, dan jika kita mengklik menu tabel lain maka yang muncul adalah halaman tabel yang bersesuain namun tetap pada satu tempat itu.
Coba perhatikan dibawah ini : Gimana sudah paham belum? mau cara buatnya?
Gimana sudah paham belum? mau cara buatnya?
Oke kita pakai teori dari Mas Kendhin saja karena mudah dipahami.
Pertama yang harus kamu lakukan adalah Log In dan masuk menu Layout kemudian masuk bagian Edit HTML
Selanjutnya taruh code CSS dibawah ini diatas code ]]>
div.TabView div.Tabs
{
height: 24px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 90px; /* Lebar Menu Utama Atas */ text-align: center;
height: 24px; /* Tinggi Menu Utama Atas */
padding-top: 3px;
vertical-align: middle;
border: 1px solid #000; /* Warna border Menu Atas */
border-bottom-width: 0;
text-decoration: none;
font-family: "Times New Roman", Serif; /* Font Menu Utama Atas */
font-weight: 900;
color: #000; /* Warna Font Menu Utama Atas */
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #FF9900; /* Warna background Menu Utama Atas */
}
div.TabView div.Pages
{
clear: both;
border: 1px solid #6E6E6E; /* Warna border Kotak Utama */
overflow: hidden;
background-color: #FF9900; /* Warna background Kotak Utama */
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
Perhatikan text yang berwarna merah itu keterangan dari menu tab view yang bisa kamu edit sesuai keinginan kamu, untuk code warna bisa dilihat disini.
kalau sudah pasang script dibawah ini diatas code
<script src="http://anas.ku93.googlepages.com/tabview.js" type="text/javascript"><br />kalu sudah silahkan "Save Template" Anda.<br /><br />kemudian masuk bagian "Layout -> Page Elements, lalu cari tempat gadgetnya kemudian klik Add new gadget kemudian pilih HTML/JavaScript dan taruh Code dibawah ini :<br /><br /><form action="tabview.html" method="get"><br /><div class="TabView" id="TabView"><br /><div class="Tabs" style="width: 350px;"><br /><a>Tab 1</a><br /><a>Tab 2</a><br /><a>Tab 3</a><br /></div><br /><div class="Pages" style="width: 350px; height: 250px;"><br /><br /><div class="Page"><br /><div class="Pad"><br />Tab 1.1 <br /><br />Tab 1.2 <br /><br />Tab 1.3 <br /><br /></div><br /></div><br /><br /><div class="Page"><br /><div class="Pad"><br />Tab 2.1 <br /><br />Tab 2.2 <br /><br />Tab 2.3 <br /><br /></div><br /></div><br /><br /><div class="Page"><br /><div class="Pad"><br />Tab 3.1 <br /><br />Tab 3.2 <br /><br />Tab 3.3 <br /><br /></div><br /></div><br /><br /></div><br /></div><br /></form><br /><br /><script type="text/javascript"><br />tabview_initialize('TabView');<br /></script>
Keterangan :
1. Code yang berwarna biru diatas adalah lebar dan tinggi tabview yang bisa kamu sesuaikan.
2. Code yang berwarna hijau adalah text judul dari menu tabel (tab 1, tab 2, tab 3 ....)
3. Code yang berwarna merah diatas adalah halaman dari tabel yang bisa kamu pasangi code-code gagdet, gambar atau link.
Kalau sudah tinggal SAVE
Jumat, 11 September 2009
Membuat Recent Post
Pada episode kali ini saya akan membahas tentang membuat widget si sidebar atau manalah tempatnya yang berisikan postingan-postingan terakhir kita. Dengan begitu pengunjung dapat mengetahui postingan kita yang terakhir... Iya sih di halaman depan kan postingan-postingan kita yang terakhir tapi kan jika anda menampilakan 5 postingan terakhir Anda dihalaman depan yang kelihatan cuma 5 postingan terakhir.... dan kalau kita mau menampilkan 10 postingan kita yang terakhir di halaman depan kan kepanjangan. Dan Postingan terakhir kita berupa link di sidebar
ini dibawah ulasanya...
1. Layout --> Page Elements
2. Pilih tempat yang kamu inginkan kemudian Add a Gadget
3. pilih HTML/JavaScipt dan taruh code dibawah didalamnya
<script src="http://anas.ku93.googlepages.com/post-terakhir.js"></script>
<script>var numposts = 10; var showpostdate = false; var showpostsummary = false; var numchars = 100; </script>
<script src="http://BLOGMU.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=rp">
</script>
Angka 10 yang tercetak tebal dan merah diatas adalah angka postingan yang mau kamu tampilkan
BLOGMU.blogspot.com adalah alamat blog kamu
silahkan menjoba moga-moga aja bermanfaat key